Write HTML Using Notepad or TextEdit
Web pages can be created and modified by using professional HTML editors.
However, for learning HTML we recommend a simple text editor like Notepad (PC) or TextEdit (Mac).
We believe using a simple text editor is a good way to learn HTML.
Follow the four steps below to create your first web page with Notepad or TextEdit.
Open the Start Screen (the window symbol at the bottom left on your screen). Type Notepad.
Windows 7 or earlier:
Click on Start or the Windows orb logo on the taskbar at the bottom of the desktop to show the Start menu. Click on Programs or All Programs to show a menu of installed programs in Windows. Click on the Accessories folder to expand it. Click on the Notepad icon to open the program.
Open Start > Programs > Accessories > Notepad
Also change some preferences to get the application to save files correctly. In Preferences > Format > choose "Plain Text"
Then under "Open and Save", check the box that says "Display HTML files as HTML code instead of formatted text".
Then open a new document to place the code.
<html>
<body>
<h1>
My First Heading</h1>
My first paragraph.
</body>
</html>

Name the file "index.html / index.htm" and set the encoding to UTF-8 (which is the preferred encoding for HTML files).
The result will look much like this:
Web pages can be created and modified by using professional HTML editors.
However, for learning HTML we recommend a simple text editor like Notepad (PC) or TextEdit (Mac).
We believe using a simple text editor is a good way to learn HTML.
Follow the four steps below to create your first web page with Notepad or TextEdit.
Step 1: Open Notepad (PC)
Windows 8 or later:Open the Start Screen (the window symbol at the bottom left on your screen). Type Notepad.
Windows 7 or earlier:
Click on Start or the Windows orb logo on the taskbar at the bottom of the desktop to show the Start menu. Click on Programs or All Programs to show a menu of installed programs in Windows. Click on the Accessories folder to expand it. Click on the Notepad icon to open the program.
Open Start > Programs > Accessories > Notepad
Step 1: Open TextEdit (Mac)
Open Finder > Applications > TextEditAlso change some preferences to get the application to save files correctly. In Preferences > Format > choose "Plain Text"
Then under "Open and Save", check the box that says "Display HTML files as HTML code instead of formatted text".
Then open a new document to place the code.
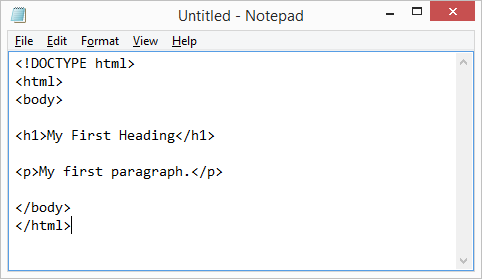
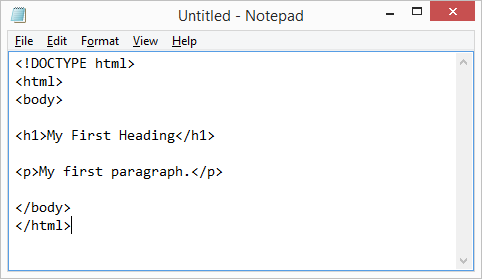
Step 2: Write Some HTML
Write or copy some HTML into Notepad.<html>
<body>
<h1>
My First Heading</h1>
My first paragraph.
</body>
</html>

Step 3: Save the HTML Page
Save the file on your computer. Select File > Save as in the Notepad menu.Name the file "index.html / index.htm" and set the encoding to UTF-8 (which is the preferred encoding for HTML files).
Step 4: View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose "Open with").The result will look much like this:


